一、第一种创建UISwitch组件的方法,在代码中动态创建。
1、打开Xcode, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
(void)viewDidLoad
{
[super viewDidLoad];
UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
[switchButton setOn:YES];
[switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:switchButton];
// Do any additional setup after loading the view, typically from a nib.
}
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];
代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。
记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:
(void)switchAction:(id)sender
{
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果
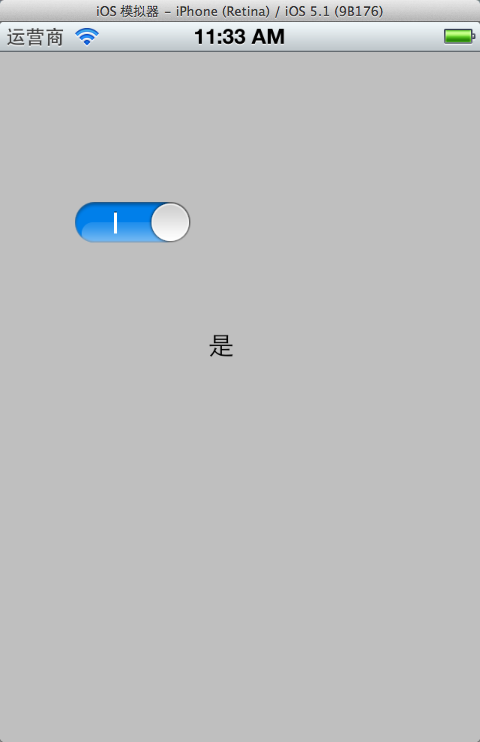
运行,效果:

二、通过拖拽方法使用UISwitch
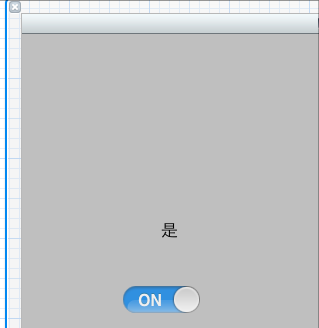
1、往xib文件上拖拽一个UISwitch控件。

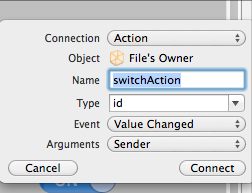
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽

3、选Action方式

4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
(IBAction)switchAction:(id)sender {
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
三、自定义UISwitch
1.使用类别扩展UISwitch。
如下:
下面是UISwitch.h文件:
#import
@interface UISwitch (tagged)
+ (UISwitch *) switchWithLeftText: (NSString *) tag1 andRight: (NSString *) tag2;
@property (nonatomic, readonly) UILabel *label1;
@property (nonatomic, readonly) UILabel *label2;
@end
UISwitch.m文件:
#import "UISwitch-Extended.h"
#define TAG_OFFSET 900
@implementation UISwitch (tagged)
- (void) spelunkAndTag: (UIView *) aView withCount:(int *) count
{
for (UIView *subview in [aView subviews])
{
if ([subview isKindOfClass:[UILabel class]])
{
*count += 1;
[subview setTag:(TAG_OFFSET + *count)];
}
else
[self spelunkAndTag:subview withCount:count];
}
}
- (UILabel *) label1
{
return (UILabel *) [self viewWithTag:TAG_OFFSET + 1];
}
- (UILabel *) label2
{
return (UILabel *) [self viewWithTag:TAG_OFFSET + 2];
}
+ (UISwitch *) switchWithLeftText: (NSString *) tag1 andRight: (NSString *) tag2
{
UISwitch *switchView = [[UISwitch alloc] initWithFrame:CGRectZero];
int labelCount = 0;
[switchView spelunkAndTag:switchView withCount:&labelCount];
if (labelCount == 2)
{
[switchView.label1 setText:tag1];
[switchView.label2 setText:tag2];
}
return [switchView autorelease];
}
@end
2.还有一种方法,这种方法比较简单,但比较难懂,我不甚理解。
UISwitch *isFooOrBar=[[UISwitch alloc] init];
((UILabel )[[[[[[isFooOrBar subviews] lastObject] subviews] objectAtIndex:2] subviews]objectAtIndex:0]).text = @"Foo";
((UILabel *)[[[[[[isFooOrBar subviews] lastObject] subviews] objectAtIndex:2] subviews]objectAtIndex:1]).text = @"Bar";*
四、一些常用方法
获得开关状态
BOOL setting = switchView.isOn;
NSLog(@"%d",setting);
设置开关状态 NO关闭状态,YES打开状态
[switchView setOn:setting animated:YES];
设置开光的切换
switchView.onTintColor = [UIColor orangeColor];
设置按钮的颜色
switchView.thumbTintColor = [UIColor redColor];
开关控件边框的颜色
switchView.tintColor = [UIColor purpleColor];
添加触发事件
[switchView addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
