这两天一直在构思36氪评论优化方案,也就整理了行业内做评论的常见方法,这篇文章我们就来聊聊设计评论功能时,需要考虑的那些事儿。

不扯别的,直接扔干货:总的来看,评论功能的设计,需要考虑如下10个关键点:
展示样式、排序规则、操作行为、跳转逻辑、运营操作、被删除/屏蔽后显示逻辑、防呆设计、快捷操作、富媒体支持、细节支持。
展示样式:
目前市面上流行样式有:平铺式、主题式、盖楼式、对话式、混合式几种。
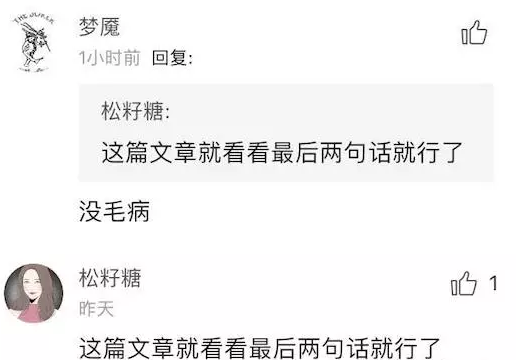
平铺式
指所有评论都在一个层级,包括原评论,和对评论的回复,并行显示。对于回复评论样式,有的是直接显示回复内容,如微信朋友圈的回复样式;有的是把原评论显示出来,如36氪App线上版本的回复样式。

主题式
指把原评论作为一级评论,对原评论的回复,作为二级评论,排在一级评论下方。也就是说,将一级评论作为“主题”,允许针对某个“主题”展开讨论。相比平铺式评论,主题式评论能让讨论主题更聚焦,让优质评论更能浮出水面,形成讨论氛围。对运营而言,还可以针对优质评论展开讨论,促进曝光,提高运营效果。市面上很多注重评论的内容平台均选用该样式,如贴吧、最右、简书、微博等。

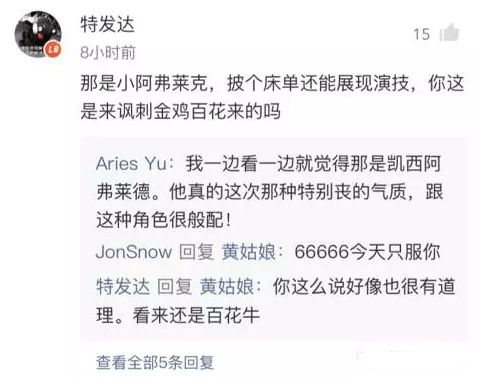
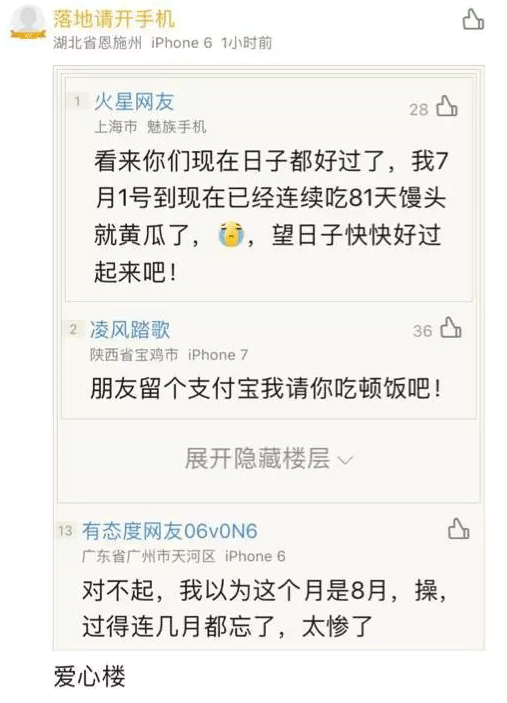
盖楼式
指每次对原评论的回复,都把原评论内容露出,并带上自己的评论,以“圈层”样式呈现,久而久之就形成无限嵌套的方框样式,叫做“盖楼”。将这一样式发扬光大的当属网易新闻,这也是它的特色之一,由此诞生出很多经典评论效果。但是,盖楼式评论在楼层多的情况下势必要进行多层隐藏,且不好对评论进行追踪,视觉效果也容易引起疲劳,不太建议使用。

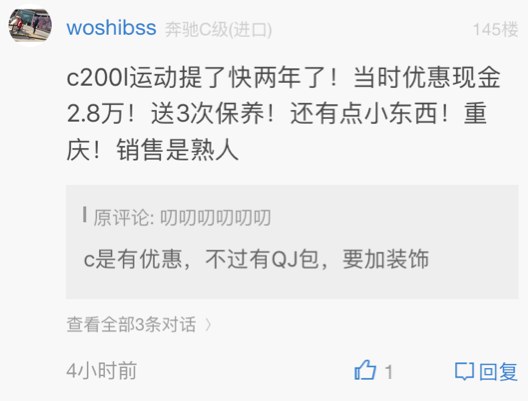
对话式
指每次对原评论的回复,就是和评论发布者的一次对话,这种对话本身也可分为一级、二级,乃至多级对话,分别是对评论者、评论回复者,回复评论回复者的人,以此类推。知乎就是典型的对话式评论。对话式会让评论互动更鲜明,但其样式的设计却增加了理解成本,慎用。

混合式
指以上几种样式的混合,有的是一级评论用主题式,二级评论用平铺式;有的是以及评论用主题式,二级评论用对话式;还有的是一级主题、二级对话、三级平铺。具体用哪种,也是根据用户理解程度和内容运营倾向性来选择。

排序规则:
主流排序规则有:按发布时间、按热门程度,再加上人工精选。
按发布时间
通常默认是按发布时间倒序,再进一步可支持用户可选正序、倒序排列。值得注意的是,对主题式评论,通常一级评论默认倒序,目的是让用户看到最新评论,一级评论下的二级评论则是默认正序,目的是让用户理解讨论进展。还有一点,就是一级评论默认倒序的时间,建议取一级评论下,二级评论的最新发布时间,这样能保证一级评论的排序是按评论本身的讨论进展来更新的。
按热门程度
则需要计算所有评论的“热度值”,根据此来排序。热度值一般取评论的点赞数、回复数2个维度,按权重进行线性求和计算,有的还支持“点踩数”、“举报数”等负面维度,此外,为了避免马太效应,还要考虑加入时间衰减因子,算法优化方案有很多。
操作行为:
主流操作行为有:点赞、回复、复制、举报、删除、分享
点赞:要考虑点赞、取消点赞后的赞数变更逻辑,是否需要服务端同步更新,点击后的动效,点赞后的消息提醒机制等。
回复:要考虑回复弹窗的出现、收起时机,回复字符限制,回复是否支持换行符,是否支持键盘提交,是否允许空字符提交,回复页面弹窗大小,按钮布局等。
复制:要考虑可复制区域,复制交互(长按/点击),复制后的提示效果等
举报:要考虑是举报文字还是举报人,举报后的提示,举报后的数据审核等
删除:要考虑发布人支持删除功能,删除时是否出现弹窗提醒?删除后状态何时同步?删除是硬删除还是软删除?等等
分享:要考虑可分享平台,分享文案,分享后的打开样式,是分享成网页还是分享成图片等。
跳转逻辑:
跳转逻辑,主要是考虑由于发布了评论,或回复了评论,哪些地方会产生相关入口,以及这些入口点击的跳转位置,包括:
我发布的:通常会在“我的”里面,或者“消息中心”,可查找自己发布过的评论,这些评论点击后可跳转到对应评论页面,如果是主题式评论,对应跳转到评论二级页。
回复我的:有人回复我的评论,在“我的”或“消息中心”会收到消息,该消息需要可点击跳转到评论页面。
个人动态:用户发布评论或回复评论,都属于个人行为,如果产品存在个人主页,那应该将该行为记录在个人主页,以“动态”形式出现,其他人可在查看用户动态时,找到该用户对哪个文章发表了哪些评论,并支持评论页跳转和文章页跳转。
运营操作
所谓运营操作,是指运营可以从后台干涉用户的评论行为和评论结果。正向干涉包括:评论加精、评论置顶;负向干涉包括:评论屏蔽、评论删除、评论人封禁、敏感词替换等。
评论加精:支持运营挑选优质评论,在前端给予“精华”的标记,有的App也叫“神评论”、“有用”等……
评论置顶:如字面意思,将某个评论,置顶到评论列表首位,给予公示
评论屏蔽:将某条评论暂时对他人不可见。体验更好的做法,还可以通知发布评论人其内容被屏蔽,要求其修改后申请解除屏蔽,经审核后评论可重新出现。
评论删除:直接从后台将评论删除,不可恢复。
评论人封禁:通常是和“举报”关联,对于频繁发布垃圾评论者予以封禁,令其不可再发评论。当然也应该允许其申请解封。
敏感词替换:通常做法是构建敏感词库,如果评论某些文字命中词库,则将敏感词替换为“*”。
被删除/屏蔽后显示逻辑:
当某条评论被删除,或屏蔽后,可以有两种做法,要么是直接删除,要么是当前区块保留,被删除文字变成“评论已删除”。尤其是主题式评论,由于某条一级评论可能关联多条二级评论,如果一级评论被删除,其二级评论是否需要全部删除,需要产品经理根据评论价值来决策。建议这种情况还是保留二级评论。
防呆设计
所谓防呆设计,是指需要思考如何通过产品设计,防止用户误操作。包括:
评论草稿箱:也就是说评论框输入文字,未发送前,如果误点击了取消区域,自动替用户保存当前输入文字,而再次出现评论框时,还能将之前文字恢复。这个功能还有个降级方案,就是用户取消输入框时,弹出Alert告知用户是否要取消。
评论字数提醒:当字数输入过多时,通过红字提醒用户超限,“发送”按钮置灰。
快捷操作
输入文字对用户而言是个高成本的事,而评论本身是个表达态度的渠道,那我们是否可以设计一些简单的交互行为帮助用户迅速表态呢?所谓快捷操作,就是针对这点的解决方案。可以是:
快速表态:在评论区设计表态按钮,比如:踩、一般、赞、太棒了,用户直接点击即可,类似投票行为。典型案例如天天快报、橘子娱乐。
评论区直接输入表情/颜文字:用户可在发评论时,选择表情图发布,或快速选择颜文字发布。像搜狐新闻、凤凰新闻、网易新闻都可以直接发表情。
富媒体支持
对某些UGC向的内容产品,评论区甚至支持发静态图、发音频、发GIF动图、发视频,这时也就需要对应的发布流程设计和后台存储逻辑。
细节支持
这里就要从用户体验角度,考虑各种特殊情况的产品细节了,我能想到的比如:
评论支持识别超链接:这里需要考虑超链接的识别逻辑(需要头部是http或https,尾部是空格进行识别),超链接的字数计算(对于限制字数的输入框,超链接可以统一为10个字符),超链接发布后的显示样式(简单的可以直接显示链接地址;好一点的显示为“链接地址”四个字;再好一点的取链接地址对于网址的title显示,如知乎)
发评论时,键盘设置问题:评论框输入评论时,需要考虑是否将“发布”按钮设置在键盘上。如果需要考虑评论换行,那“完成”键应该作为换行键,否则点击“完成”应该是直接提交。
评论点击区域细节:评论区有很多元素,需要告知开发哪些区域可点,点击跳转到哪些地方。如下图所示:

OK,以上就是我能想到的所有做评论功能时,需要注意的方面,希望对大家有帮助。有问题欢迎随时给我留言哦~
