登录

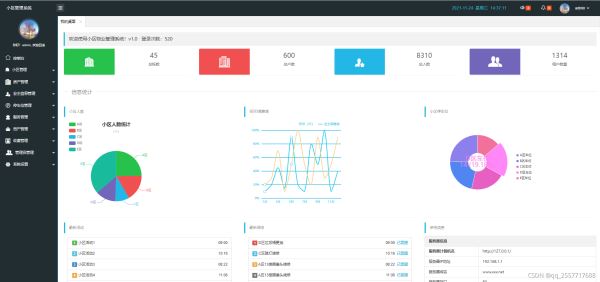
小区管理系统主页

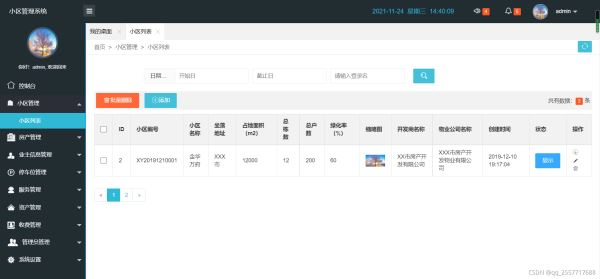
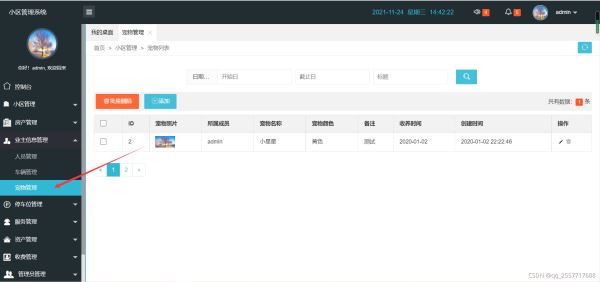
小区管理菜单

房产管理菜单


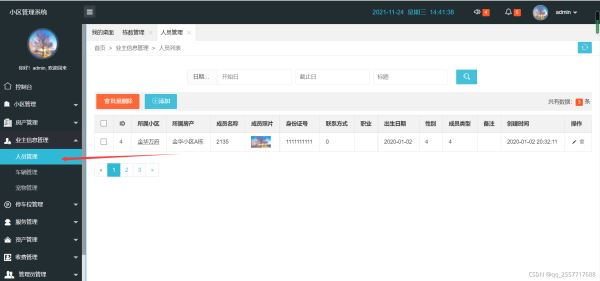
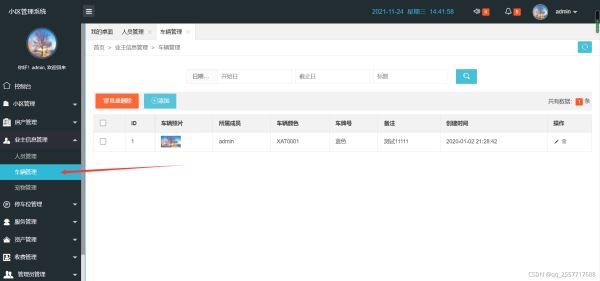
业主信息管理菜单



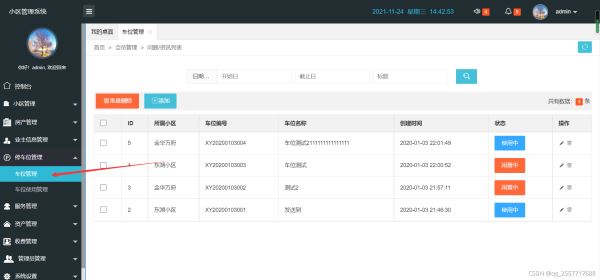
停车位管理菜单


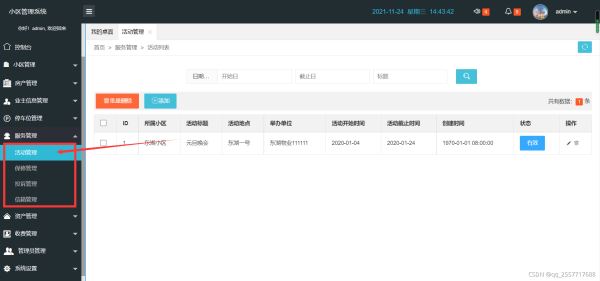
服务管理菜单

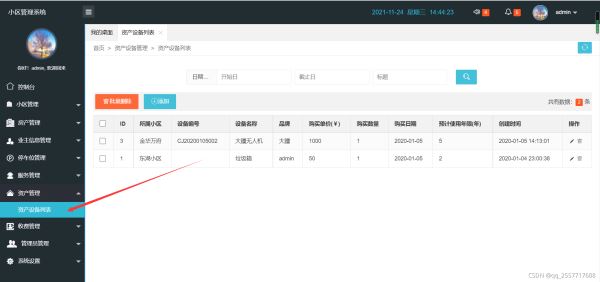
资产管理菜单

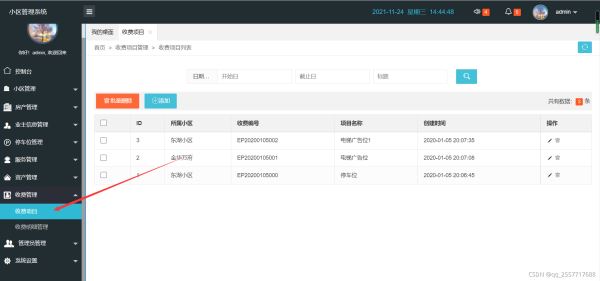
收费管理菜单

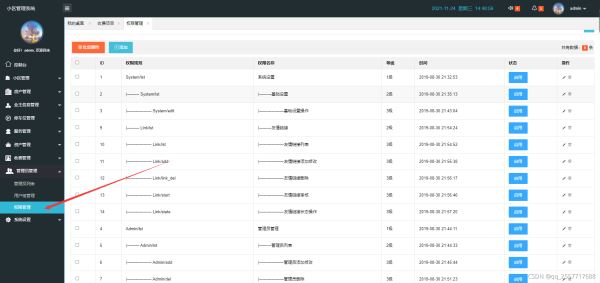
管理员管理菜单

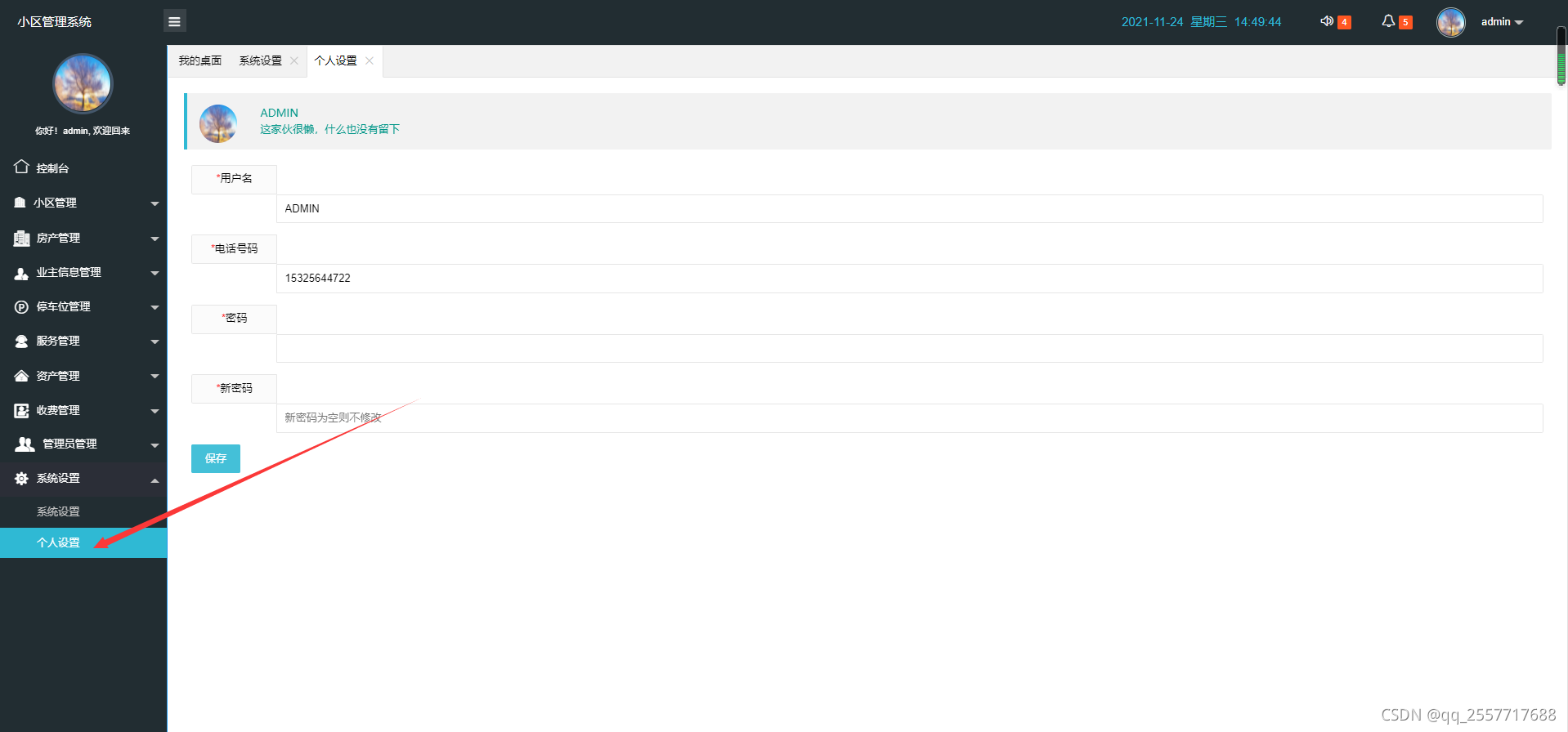
系统设置

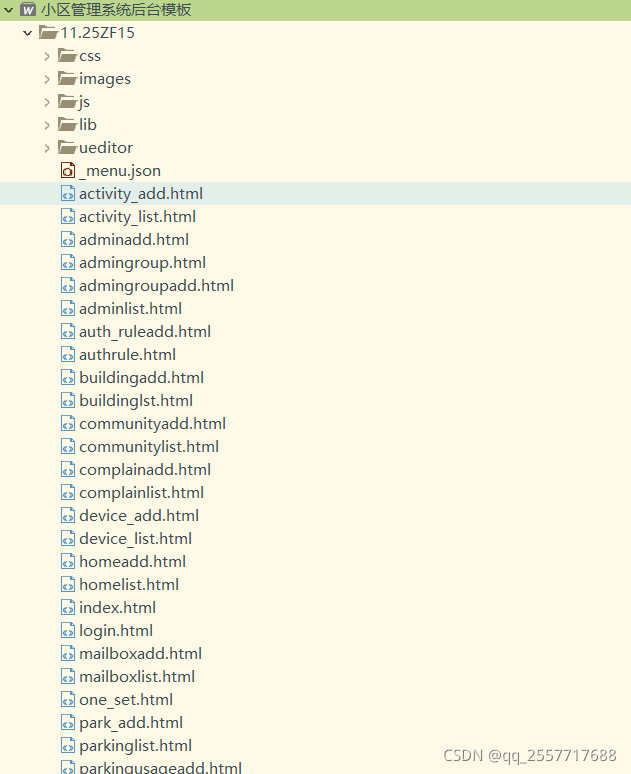
项目结构:

主要代码展示:
登录
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>系统登录</title>
<link rel="stylesheet" href="css/login.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src="./lib/layui/layui.js" charset="utf-8"></script>
</head>
<body class="login-bg">
<div class="login">
<div class="message">系统登录</div>
<div id="darkbannerwrap"></div>
<form method="post" class="layui-form" >
<input name="username" placeholder="用户名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密码" type="password" class="layui-input">
<hr class="hr15">
<input value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20" >
</form>
</div>
<script>
layui.use(['form'],
function() {
$ = layui.jquery;
var form = layui.form(),
layer = layui.layer;
//监听提交
form.on('submit(login)',
function(data) {
//alert(1);
/*console.log(data);*/
layer.alert(JSON.stringify(data.field), {
title: '点击确定进入后台'
},function () {
location.href = "./index.html";
})
return false;
});
});
</script>
<!-- 底部结束 -->
</body>
</html>
小区列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
小区列表
</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="css/main.css" rel="external nofollow" media="all">
<script type="text/javascript" src="lib/loading/okLoading.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
</head>
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a><cite>首页</cite></a>
<a><cite>小区管理</cite></a>
<a><cite>小区列表</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" rel="external nofollow" title="刷新"><i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<form class="layui-form x-center" action="" style="width:80%">
<div class="layui-form-pane" style="margin-top: 15px;">
<div class="layui-form-item">
<label class="layui-form-label">日期范围</label>
<div class="layui-input-inline">
<input class="layui-input" placeholder="开始日" id="LAY_demorange_s">
</div>
<div class="layui-input-inline">
<input class="layui-input" placeholder="截止日" id="LAY_demorange_e">
</div>
<div class="layui-input-inline">
<input type="text" name="username" placeholder="请输入登录名" autocomplete="off" class="layui-input">
</div>
<div class="layui-input-inline" style="width:80px">
<button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button>
</div>
</div>
</div>
</form>
<xblock>
<button class="layui-btn layui-btn-danger" onclick="delAll()"><i class="layui-icon"></i>批量删除</button>
<button class="layui-btn" onclick="admin_add('添加','communityadd.html','1000','600')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:<span class="layui-badge">2</span> 条</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>
<input type="checkbox" name="" value="">
</th>
<th>
ID
</th>
<th>
小区编号
</th>
<th>
小区名称
</th>
<th>
坐落地址
</th>
<th>
占地面积(m2)
</th>
<th>
总栋数
</th>
<th>
总户数
</th>
<th>
绿化率(%)
</th>
<th>
缩略图
</th>
<th>
开发商名称
</th>
<th>
物业公司名称
</th>
<th>
创建时间
</th>
<th>
状态
</th>
<th>
操作
</th>
</tr>
</thead>
<tbody id="x-img">
<tr>
<td>
<input type="checkbox" value="1" name="">
</td>
<td>
2 </td>
<td >
XY20191210001 </td>
<td >
金华万府 </td>
<td >
XXX市 </td>
<td >
12000 </td>
<td >
12 </td>
<td >
200 </td>
<td >
60 </td>
<td>
<img src="./images/tx.jpg" width="50" height="30" alt="">
</td>
<td >
XX市房产开发有限公司 </td>
<td >
XXX市房产开发物业有限公司 </td>
<td >
2019-12-10 19:17:04 </td>
<td class="td-status"> <span class="layui-btn layui-btn-normal " onclick="start(this,'2',0)"> 显示 </span>
</td>
<td class="td-manage">
<a style="text-decoration:none" onclick="admin_stop(this,'10001')" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="停用">
<i class="layui-icon"></i>
</a>
<a title="编辑" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="community_edit('编辑','communityadd.html','2','1000','600')"
class="ml-5" style="text-decoration:none">
<i class="layui-icon"></i>
</a>
<a title="删除" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="admin_del(this,'1')"
style="text-decoration:none">
<i class="layui-icon"></i>
</a>
</td>
</tr>
</tbody>
</table>
<div id="page"><ul class="pagination"><li class="disabled"><span>«</span></li> <li class="active"><span>1</span></li><li><a href="/xiyuan/Community/lst?page=2" rel="external nofollow" rel="external nofollow" >2</a></li> <li><a href="/xiyuan/Community/lst?page=2" rel="external nofollow" rel="external nofollow" >»</a></li></ul></div>
</div>
<script src="lib/layui/layui.js" charset="utf-8"></script>
<script src="js/x-layui.js" charset="utf-8"></script>
<script>
layui.use(['laydate','element','laypage','layer'], function(){
$ = layui.jquery;//jquery
laydate = layui.laydate;//日期插件
lement = layui.element();//面包导航
laypage = layui.laypage;//分页
layer = layui.layer;//弹出层
okLoading.close($);
//以上模块根据需要引入
/*laypage({
cont: 'page'
,pages: 100
,first: 1
,last: 100
,prev: '<em><</em>'
,next: '<em>></em>'
}); */
layer.ready(function(){ //为了layer.ext.js加载完毕再执行
layer.photos({
photos: '#x-img'
//,shift: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
});
var start = {
min: laydate.now()
,max: '2099-06-16 23:59:59'
,istoday: false
,choose: function(datas){
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
min: laydate.now()
,max: '2099-06-16 23:59:59'
,istoday: false
,choose: function(datas){
start.max = datas; //结束日选好后,重置开始日的最大日期
}
};
document.getElementById('LAY_demorange_s').onclick = function(){
start.elem = this;
laydate(start);
}
document.getElementById('LAY_demorange_e').onclick = function(){
end.elem = this
laydate(end);
}
});
//批量删除提交
function delAll () {
layer.confirm('确认要删除吗?',function(index){
//捉到所有被选中的,发异步进行删除
layer.msg('删除成功', {icon: 1});
});
}
/*添加*/
function admin_add(title,url,w,h){
x_admin_show(title,url,w,h);
}
/*停用*/
function admin_stop(obj,id){
layer.confirm('确认要停用吗?',function(index){
//发异步把用户状态进行更改
$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="admin_start(this,id)" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="启用"><i class="layui-icon"></i></a>');
$(obj).parents("tr").find(".td-status").html('<span class="layui-btn layui-btn-disabled layui-btn-mini">已停用</span>');
$(obj).remove();
layer.msg('已停用!',{icon: 5,time:1000});
});
}
/*启用*/
function admin_start(obj,id){
layer.confirm('确认要启用吗?',function(index){
//发异步把用户状态进行更改
$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="admin_stop(this,id)" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="停用"><i class="layui-icon"></i></a>');
$(obj).parents("tr").find(".td-status").html('<span class="layui-btn layui-btn-normal layui-btn-mini">已启用</span>');
$(obj).remove();
layer.msg('已启用!',{icon: 6,time:1000});
});
}
//编辑
function community_edit (title,url,id,w,h) {
url = url+"?id="+id;
x_admin_show(title,url,w,h);
}
/*删除*/
function admin_del(obj,id){
layer.confirm('确认要删除吗?',{icon:3,title:'提示信息'},function(index){
$.ajax({
type:"post",
url:"/xiyuan/banner/banner_del.html",
data:{id:id},
dataType:"json",
success:function(data){
//console.log(data);
if(data.status==1){
//发异步删除数据
$(obj).parents("tr").remove();
layer.msg(data.info,{icon:6,time:1000});
setTimeout(function(){
window.location.reload();
},1000);return false;
} else{
layer.msg(data.info,{icon:5,time:1000});return false;
}
}
});
//发异步删除数据
$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
});
}
</script>
</body>
</html>
以上就是java开发小区后台管理系统页面模板项目示例的详细内容,更多关于java开发小区后台管理系统页面模板的资料请关注得得之家其它相关文章!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
