路径指文件存放的位置,在网页中利用路径可以引用文件,插入图像、视频等。表示路径的方法有两种:相对路径,绝对路径。以下讨论均是在HTML环境下进行。
相对路径
相对路径是指目标相对于当前文件的路径,网页结构设计中多采用这种方法来表示目标的路径。相对路径有多种表示方法,其表示的意义不尽相同。表示方法如下:
./ :代表文件所在的目录(可以省略不写)
../ :代表文件所在的父级目录
../../ :代表文件所在的父级目录的父级目录
/ :代表文件所在的根目录
值得注意的是,(/ :代表文件所在的根目录)其实可以理解成项目内部的绝对路径。

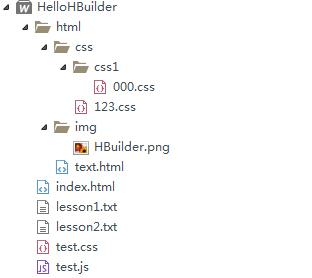
图1:项目目录结构
以图1所示项目目录结构为例,如果要在test.html中引入000.css,可以有以下写法:
- <linkhref="./css/css1/000.css" rel="external nofollow" /> (./可以省略)
- <link href="/html/css/css1/000.css" rel="external nofollow" />
- <link href="../html/css/css1/000.css" rel="external nofollow" />
绝对路径
绝对路径是指完整的网址,假设图一中项目的网站域名为www.test.com,那么000.css的绝对路径应该是
https://www.test.com/HelloHBuilder/html/css/css1/000.css。
相对路径与绝对路径的优缺点

表1:相对路径与绝对路径的优缺点
到此这篇关于HTML 绝对路径与相对路径概念详细的文章就介绍到这了,更多相关HTML 绝对路径与相对路径内容请搜索得得之家以前的文章希望大家以后多多支持得得之家!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
