加载数据的具体代码,供大家参考,具体内容如下


1.xssj.php
<script src="jquery-3.2.0.min.js"></script>
<title>无标题文档</title>
</head>
<body>
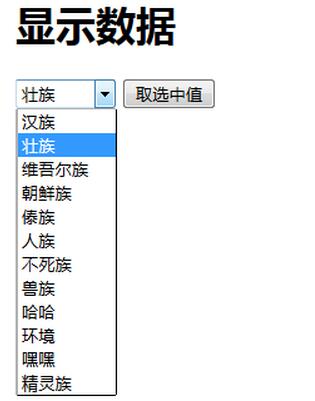
<h1>显示数据</h1>
<select id="sel">
</select>
<input type="button" value="取选中值" id="qu" />
</body>
<script type="text/javascript">
$(document).ready(function(e) {
//异步AJAX :执行chuli页面的同时,继续执行下面代码。效率高,不用等待,继续执行下面代码
//异步和同步 同步:效率不高,不能同时执行两件事情
$.ajax({
//async:false,//把异步关闭,相当于开启同步
url:"xschuli.php",
dataType:"TEXT",
//complete: function(){},//执行完成之后执行
//beforeSend: function(){},//发送处理请求之前,自动处理此方法 complete和beforeSend可以实现进度条
//error: function(){},//如果出错了执行此方法
success: function(data){ //success: function(){}是执行完成之前执行
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#sel").html(str);
//alert($("#sel").val());
}
});
//alert($("#sel").val());
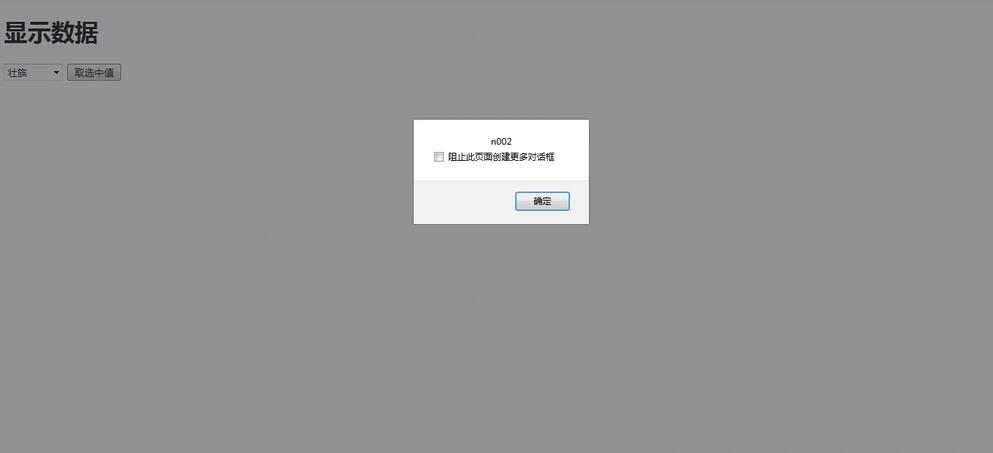
$("#qu").click(function(){
alert($("#sel").val());
})
});
</script>
</html>
2.xschuli.php
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql ="select * from nation";
//$arr = $db->query($sql,1);
//var_dump($arr);
"n001^汉族|n002^壮族|n003^维吾尔族";
echo $db->strquery($sql);
/*$str="";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
echo $str;*/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
