优秀的游戏,都会有加入一些动画效果,cocos creator开发游戏的时候加入过渡动画,可以提升游戏体验,动画效果如下:

这里实现的是缩小放大的效果,具体步骤如下:
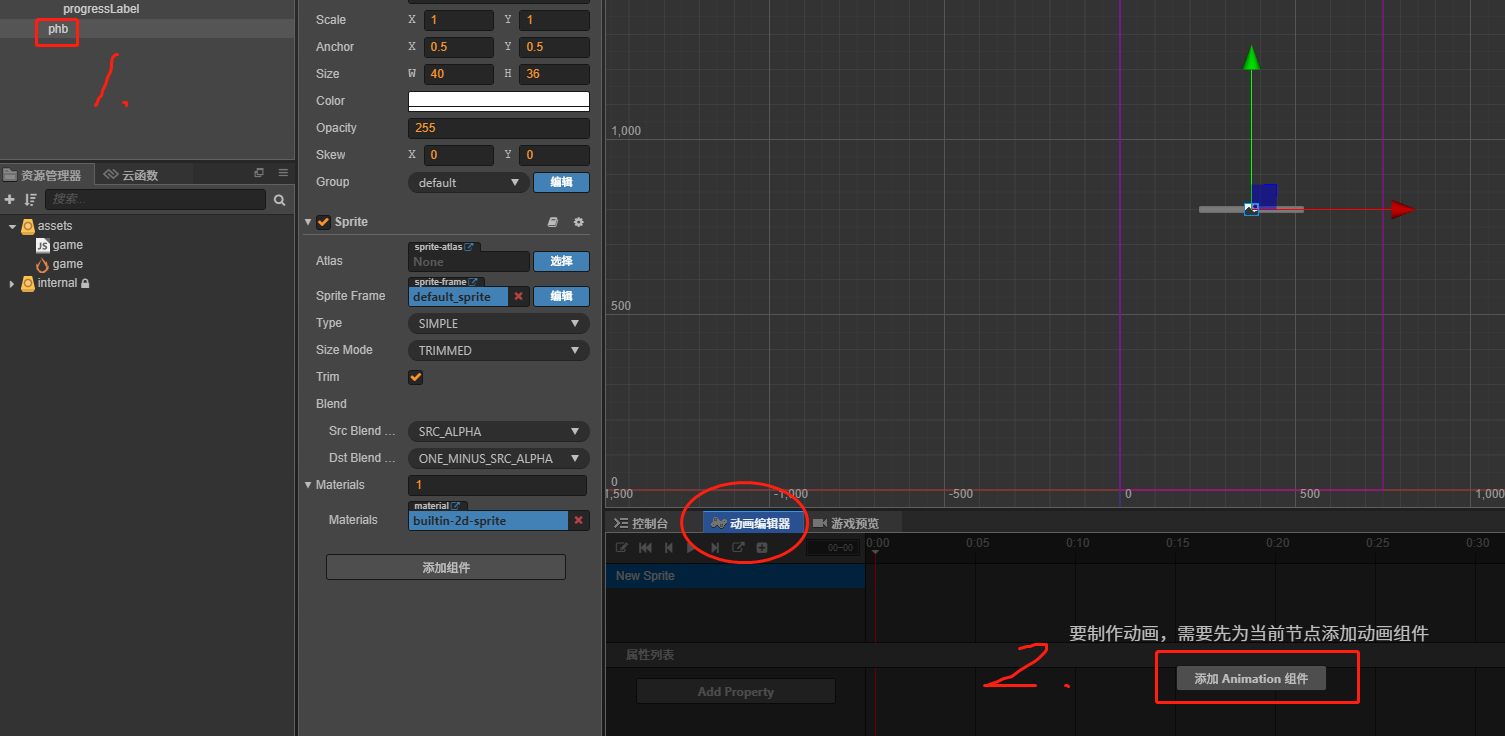
1、选择节点,点击动画编辑器,再点击添加animation组件

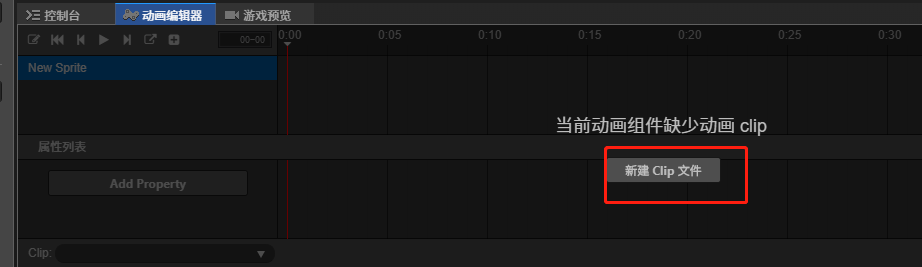
2、然后新建Clip文件

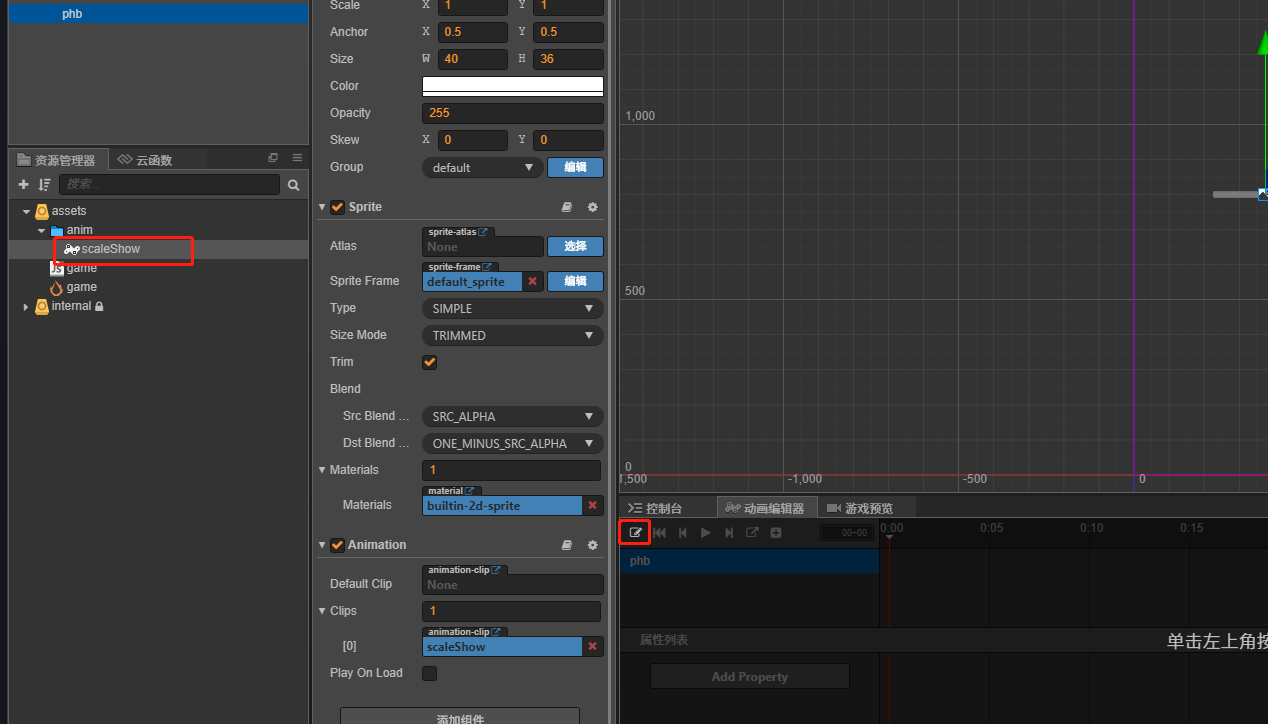
3、新建好之后,点击编辑,创建动画

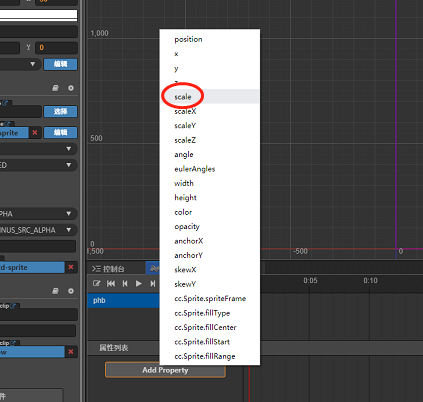
4、点击Add Property,选择scale,放大缩小

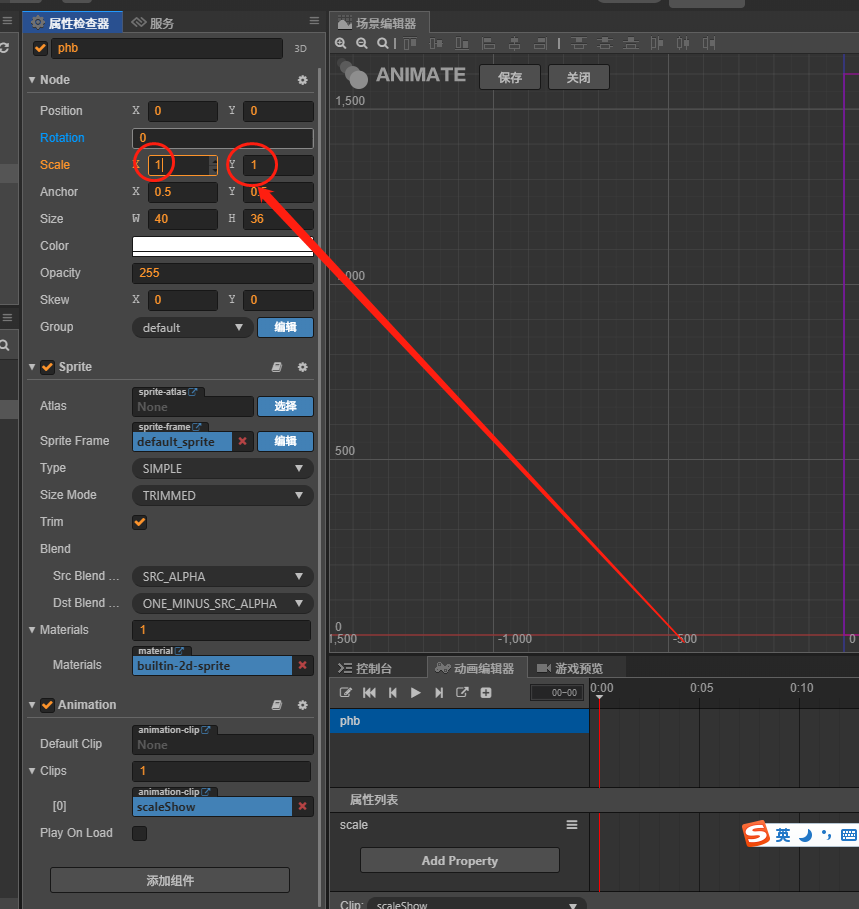
5、设置scale的x和y都为0

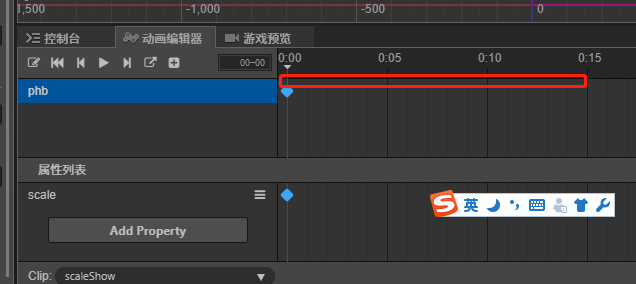
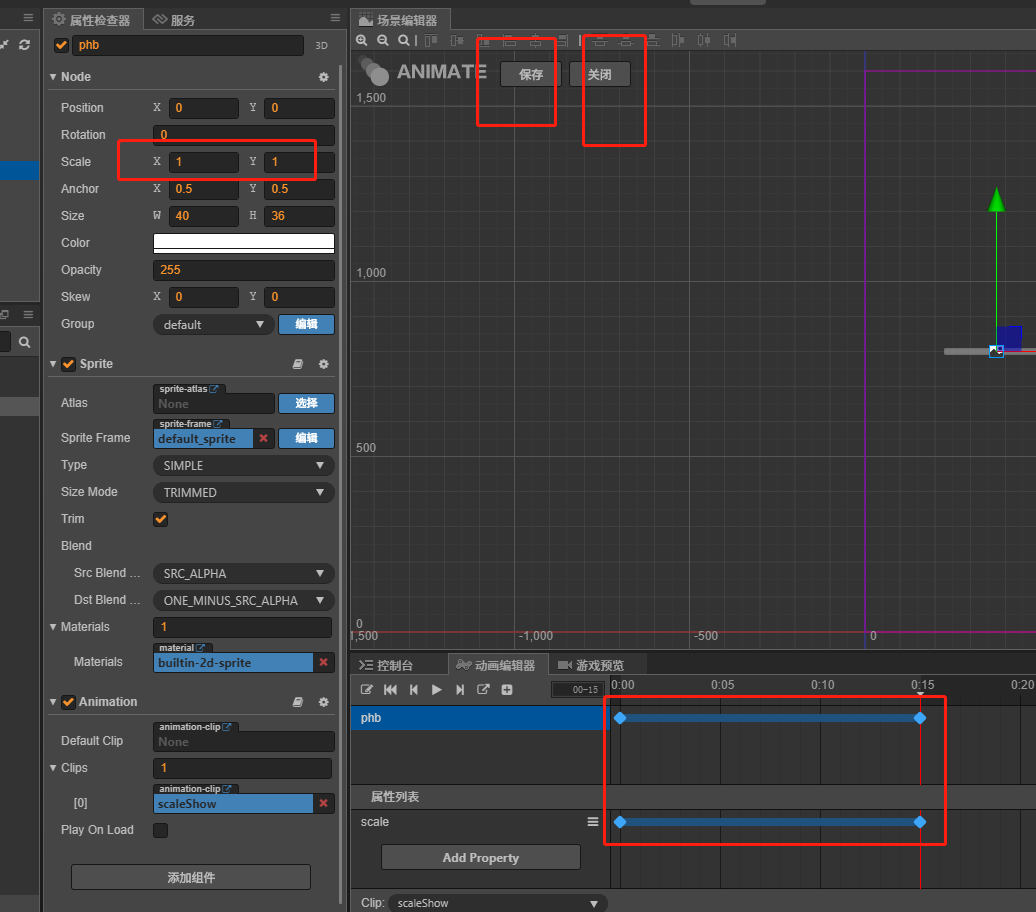
6、设置好之后拖动红色线,移动到指定位置,再为其设置为1

7、设置好之后,点保存和关闭即可

8、动画调用,在点击按钮处,调用动画,获取节点,并设置动画
cc.find("Canvas/layerHome/phb").getComponent(cc.Animation).play('ScalePhShow')
9、这样就完成了cocos creator动画的使用及调用,游戏体验地址,扫描下方体验

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
