最近工作中碰到一个需求,添加一条数据时,自动记住上次选择的下拉框的数据,刚开始觉得没思路,后来请教了项目组长,组长直接一句,这不很简单吧,直接用cookie,我:.......
好吧,都王的差不多了,于是经过一番百度实践,测试,总算是可以了,接下来就说说实践以及一些坑!
开发环境: webpack+vue+java后台
要实现这个小功能,其实只需要在vue中写相应的功能就可以了,并不需要在后台写什么,但是如果写的不正确,后台也是会报错的,代码如下:
先把这几个方法写上,删除的看需求决定需不需要:
//设置cookie
setCookie(projectId,exdays) {
var exdate=new Date();//获取时间
exdate.setTime(exdate.getTime() + 24*60*60*1000*exdays);//保存的天数
//字符串拼接cookie
window.document.cookie="projectId"+ "=" +projectId+";expires="+exdate.toGMTString();
},
//读取cookie
getCookie:function () {
console.log(document.cookie);
let me=this;
if (document.cookie.length>0) {
var arr=document.cookie.split('; ');//这里显示的格式需要切割一下自己可输出看下
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');//再次切割
//判断查找相对应的值
if(arr2[0]=='projectId'){
me.workhourData.projectId=arr2[1];//保存到保存数据的地方
}
}
}
},
//清除cookie
clearCookie:function () {
this.setCookie("","",-1);//修改2值都为空,天数为负1天就好了
},
我这里是只需要一个projectId即可,实际中可以根据具体需求设置,
注意,这里有个坑,那就是中文,如果你需要存储中文cookie,而不进行任何处理的话,那么后台是会报错的,
java.lang.IllegalArgumentException: Control character in cookie value or attribute
这个错误一般是中文编码引起的,中文采用的是Unicode编码,而英文采用的是ASCII编码,当Cookie保存中文的时候需要对中文进行编码,而且从Cookie中取出内容的时候也要进行解码,所以必须特殊处理
escape(value) 编码cookievalue=unescape(value); 解码
百度有恨多中方法,这里不多说!
然后就是在页面每一次加载的时候去调用this.getCookie()方法就可以了,
还要记住一点是,保存的时候也要设置cookie,这样才会生效,还有就是时间问题了,根据具体需求传参即可!
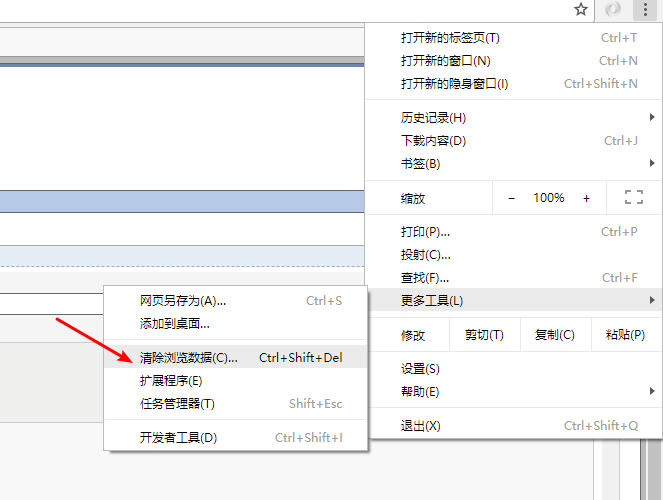
最后需要说的时,如果一旦报错或者不想要cookie了,可以手动清楚浏览器cookie!,这是最快的方式:
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
