1.添加下拉框
代码实现==》
using System;
using System.Collections.Generic;
using System.Windows.Forms;
namespace DgvCombox
{
public partial class Form1 : Form
{
class TextInfo
{
public string MyName { get; set; }
public string Sex { get; set; }
}
public Form1()
{
InitializeComponent();
this.dgvList.AutoGenerateColumns = false;
}
private void Form1_Load(object sender, EventArgs e)
{
List<string> sexList = new List<string>();
sexList.Add("男");
sexList.Add("女");
List<TextInfo> list = new List<TextInfo>();
list.Add(new TextInfo { MyName = "001", Sex = "男" });
list.Add(new TextInfo { MyName = "002", Sex = "女" });
list.Add(new TextInfo { MyName = "003", Sex = "女" });
list.Add(new TextInfo { MyName = "004", Sex = "女" });
//this.dgvList.DataSource = list;
for (int i = 0; i < list.Count; i++)
{
dgvList.Rows.Add();
this.dgvList.Rows[i].Cells[0].Value = list[i].MyName;
this.dgvList.Rows[i].Cells[1].Value = list[i].Sex;
}
((DataGridViewComboBoxColumn)this.dgvList.Columns["Sex"]).DataSource = sexList;
this.dgvList.AllowUserToAddRows = true;
}
}
}
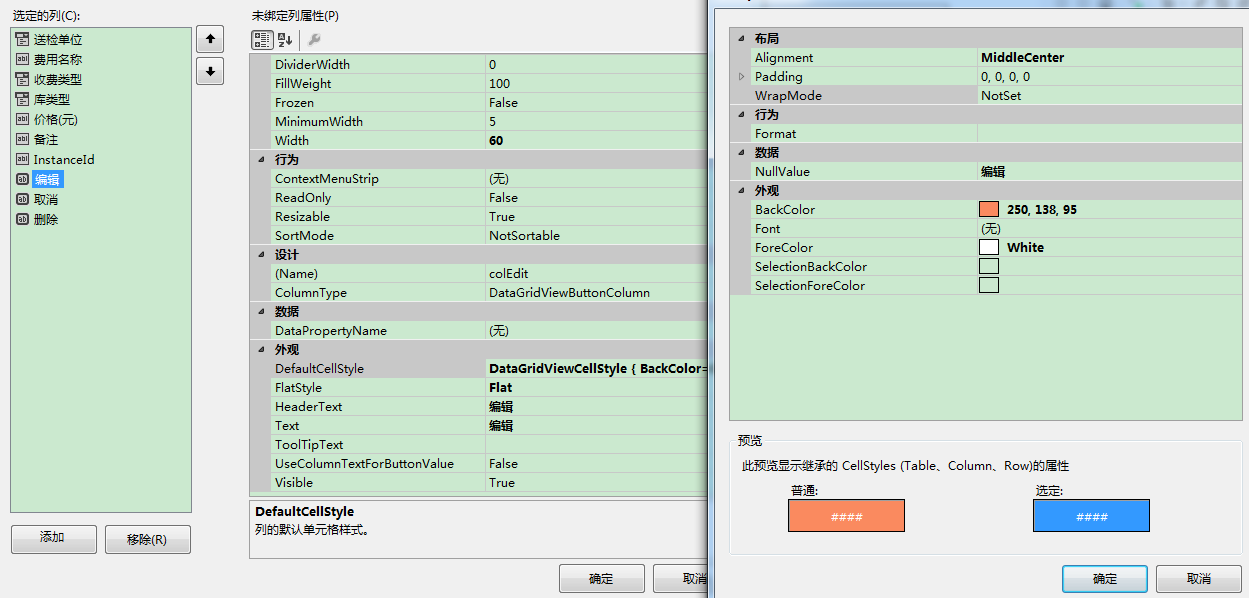
2.按钮列更改背景色
==>
更改FlatStyle——Flat;
更改DefaultCellStyle
详细如下图所示:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
