本文实验内容nginx+tomcat实现网站的动静分离功能
案例环境
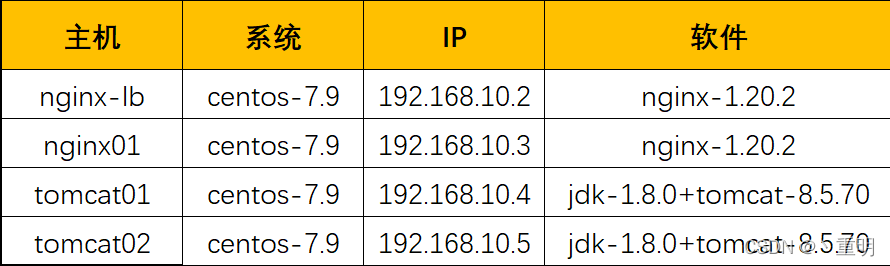
主机信息

架构图

案例实施:
部署tomcat服务器
两台tomcat服务器上准备jdk和tomcat
jdk下载
tomcat下载
mkdir /tools
cd /tools
ls
apache-tomcat-8.5.70.tar.gz jdk-8u181-linux-x64.tar.gz
安装jdk
mkdir -p /app/java
tar xf jdk-8u181-linux-x64.tar.gz -C /app/
ln -s /app/jdk1.8.0_181/ /app/jdk
vim /etc/profile
export JAVA_HOME=/app/jdk
export CLASSPATH=.:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$PATH:$JAVA_HOME/bin
source /etc/profile
java -version
java version "1.8.0_181"
Java(TM) SE Runtime Environment (build 1.8.0_181-b13)
Java HotSpot(TM) 64-Bit Server VM (build 25.181-b13, mixed mode)
部署tomcat
tar xf apache-tomcat-8.5.70.tar.gz -C /app
ln -s /app/apache-tomcat-8.5.70/ /app/tomcat
启动tomcat并测试,tomcat默认启动8080端口
/app/tomcat/bin/startup.sh
ss -anpt | grep 8080
LISTEN 0 100 [::]:8080 [::]:* users:(("java",pid=2375,fd=52))


看到上面这个页面说明部署成功
创建tomcat01站点主页
rm -rf /app/tomcat/webapps/ROOT/*
cat /app/tomcat/webapps/ROOT/index.jsp
<%@ page language="java" import="java.util.*” pageEncoding="UTF-8"%>
<html>
<head>
<title>tomcat01</title>
</head>
<body>
<% out.println("192.168.10.4,tomcat01");%>
<img src="3333.jpg" />
</body>
</html>
创建womcat02站点主页
rm -rf /app/tomcat/webapps/ROOT/*
cat /app/tomcat/webapps/ROOT/index.jsp
<%@ page language="java" import="java.util.*“ pageEncoding="UTF-8"%>
<html>
<head>
<title>tomcat02</title>
</head>
<body>
<% out.println("192.168.10.5,tomcat02");%>
<img src="3333.jpg" />
</body>
</html>
两台tomcat服务器重启服务
/app/tomcat/bin/shutdown.sh
/app/tomcat/bin/startup.sh
部署nginx服务器
安装nginx依赖
yum -y install gcc gcc-c++ autoconf pcre-devel make automake httpd-tools enopssl-devel
配置nginx软件源
cat /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
安装nginx服务并启动
yum clean all
yum makecache
yum -y install nginx
systemctl enable --now nginx
yum安装的nginx已启用配置文件分离功能,我们使用默认的配置文件
cat /etc/nginx/nginx.conf
include /etc/nginx/conf.d/*.conf;
# 修改默认配置文件
vim /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name 192.168.10.3;
创建站点首页
cd /usr/share/nginx/html/
# 准备一张图片
ls
3333.jpg 50x.html index.html
# 配置站点首页
vim index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<img src="3333.jpg" />
</body>
</html>
重启nginx服务
systemctl reload nginx
呐,图片

部署nginx-lb服务器
安装步骤与nginx01前三步相同
创建负载均衡配置文件
vim /etc/nginx/conf.d/proxy.conf
upstream tomcat {
server 192.168.10.4:8080;
server 192.168.10.5:8080;
}
upstream static {
server 192.168.10.3:80;
}
server {
listen 80;
server_name 192.168.10.2;
location / {
proxy_pass http://tomcat;
}
location ~* .*\.(png|gif|jpg)$ {
proxy_pass http://static;
}
}
重启nginx服务
nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
systemctl reload nginx
原理为默认会访问tomcat后端服务器,但当网页中有静态图片时会在static后端中访问
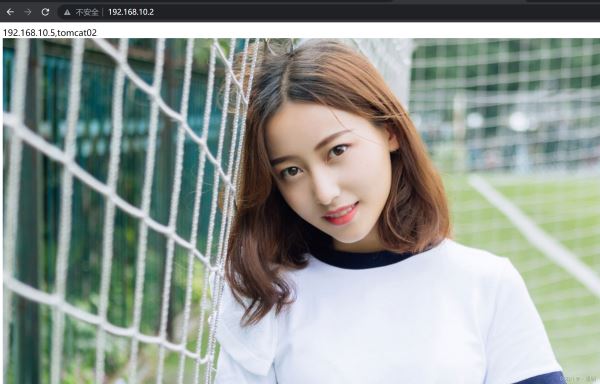
访问测试:达到一个负载均衡且动静分离的效果


以上就是服务器的负载均衡nginx+tomcat实现动静分离的详细内容,更多关于负载均衡nginx+tomcat动静分离的资料请关注编程学习网其它相关文章!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
